一、连接后端服务api地址
修改env_config.js后端服务地址apiServerUrl
const envUrls = {
local: {
apiServerUrl: "http://test.webfunny.cn:8015",
centerServerUrl: "http://test.webfunny.cn:8009",
},
}二、启动前端项目
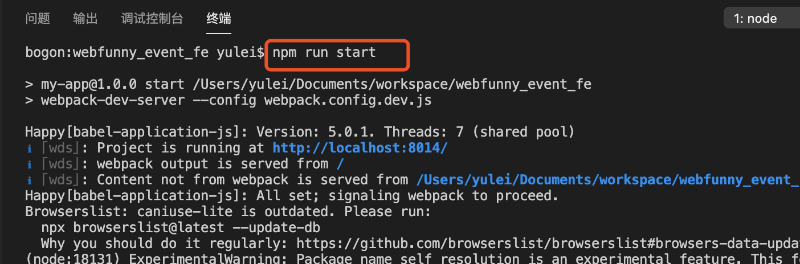
执行启动命令:npm run start

三、设置前端webfunny_token
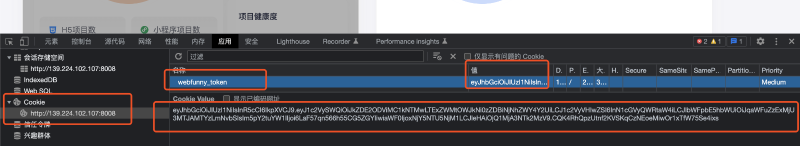
1、登陆测试环境,浏览器上拿到webfunny_token的值:
测试环境地址:
http://139.224.102.107:8008/webfunny_center/main.html
密码:123456

2、替换浏览器中webfunny_token:
访问浏览器:http://localhost:9014/dataView.html
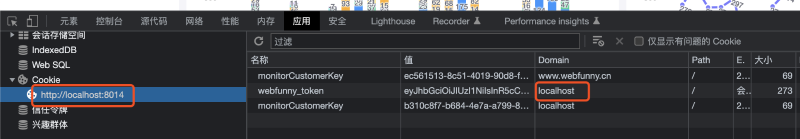
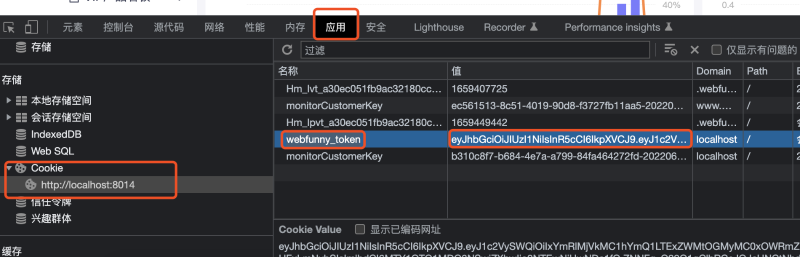
F12打开应用,手动设置Cookie中的webfunny_token,如下:
webfunny_token :
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VySWQiOiJkZDE2ODViMC1kNTMwLTExZWMtOWJkNi0zZDBiNjNhZWY4Y2UiLCJ1c2VyVHlwZSI6InN1cGVyQWRtaW4iLCJlbWFpbE5hbWUiOiJqaWFuZzExMjU3MTJAMTYzLmNvbSIsIm5pY2tuYW1lIjoi6LaF57qn566h55CG5ZGYIiwiaWF0IjoxNjY5NTU5NjM1LCJleHAiOjQ1MjA3NTk2MzV9.CQK4RhQpzUtnf2KVSKqCzNEoeMiwOr1xTfW75Se4ixs

如果本地Domain不是localhost,要修改为localhost,修改完后,刷新页面就可以了