背景:
比如我有N个商品,这些商品不确定几个。。。,但是我想知道每个商品的购买按钮点击量,也就是自动归类的能力,用来支持动态属性值,展示top排序。
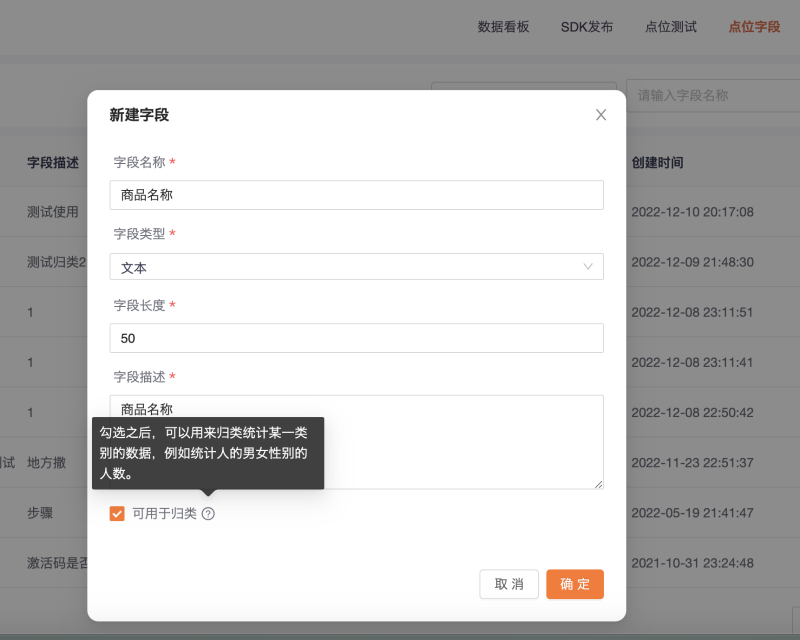
一、新建点位字段(有归类属性)
在新建点位字段的时候,把归类属性勾选上,那么这个字段就具有归类的能力了,比如商品名称
注意:归类属性对埋点系统的性能影响很大,所以推荐用户在明确知道需要归类的时候才去勾选这个属性

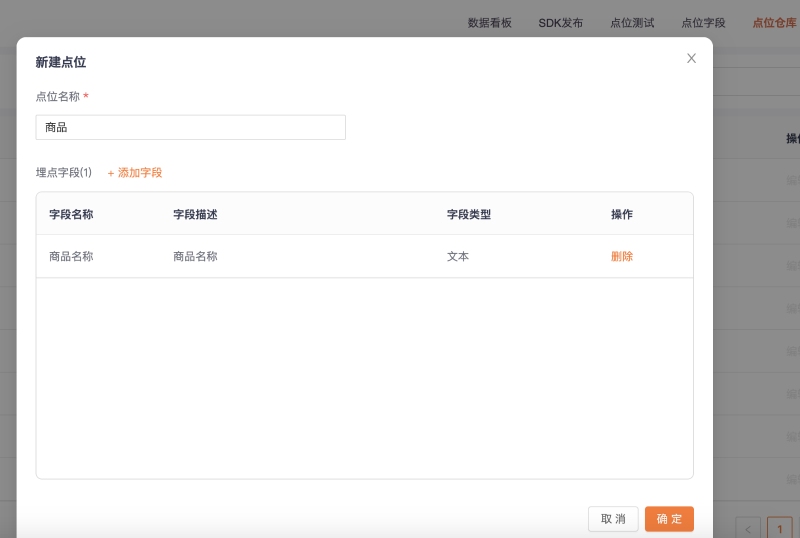
二、创建点位
创建一个商品的点位,包括商品名称的点位字段

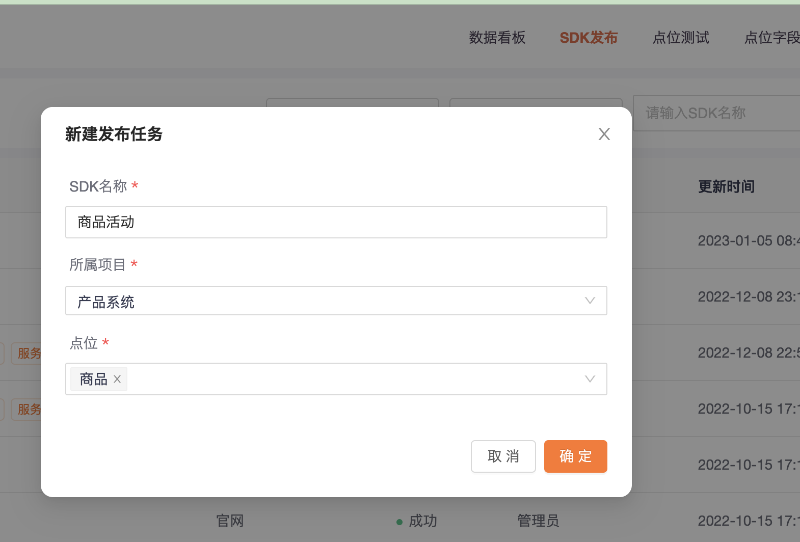
三、创建sdk
创建探针代码,下载引入到项目中,引入探针方式可参考《埋点系统探针SDK的使用》


四、上报数据
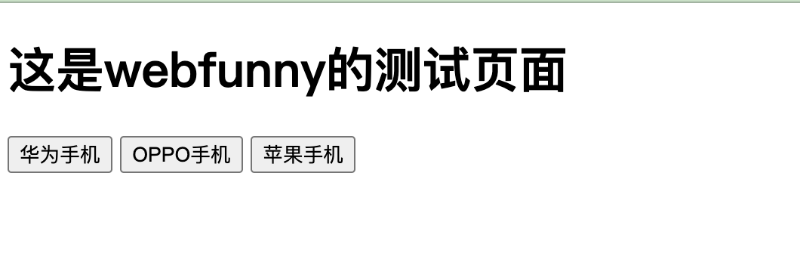
前端示例如下:

js代码如下:
<button id="product1">华为手机</button>
<button id="product2">OPPO手机</button>
<button id="product3">苹果手机</button>
$("#product1").click(function() {
//测试数据
const data = {
shangPinMingCheng:"华为手机"
}
//数据上报, 其中10 表示点位值
_webfunnyEvent[21].trackEvent(data);
});
$("#product2").click(function() {
//测试数据
const data = {
shangPinMingCheng:"OPPO手机"
}
//数据上报, 其中10 表示点位值
_webfunnyEvent[21].trackEvent(data);
});
$("#product3").click(function() {
//测试数据
const data = {
shangPinMingCheng:"苹果手机"
}
//数据上报, 其中10 表示点位值
_webfunnyEvent[21].trackEvent(data);
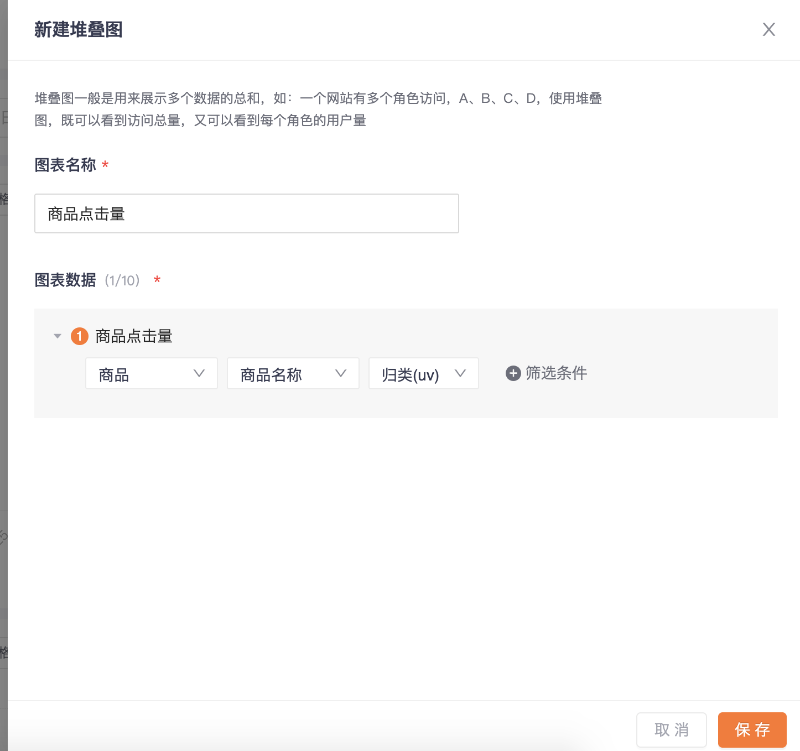
});五、创建卡片
目前具有可归类的卡片有多折线图和堆叠图

看板数据就能显示出来,同时我们也支持top的能力,有top10,top30,top50的选择。


