Hello,大家好,有小伙伴想要咨询次日留存率该如何统计,今天我们就来讲一讲吧。
首先,我们以次日留存率来作为示例讲解说明,3日,7日留存率也是同理的。
示例场景:用户第一天前来注册,第二天又回来登录的用户为目标用户,计算用户的次日留存率
一、日期偏移量计算说明
最近Webfunny埋点系统在卡片的数据分析中,增加了日期偏移量,这样就可以往前推算数据了,比较适合用于留存数据的计算。0代表计算当天的数据,-1代表计算前一天的数据,-2代表计算前两天的数据,以此类推。

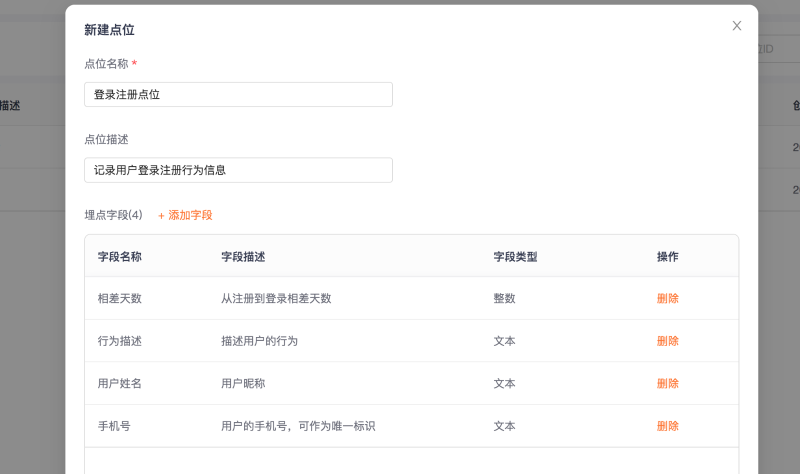
二、创建登录注册点位
行为描述用来区分是登录、注册;相差天数用来统计注册和登录的间隔时间;

三 、上报策略,如何才能知道是次日来登录的
1. 注册的时候,给用户加上标识,怎么加呢?获取当天的日期,存入浏览器本地。webfunny埋点已经封装好了方法(window.webfunnyEventUtils.setWfCookie),当然你也可自己存入本地。
/** 注册逻辑 */
// 存下当天的日期
window.webfunnyEventUtils.setWfCookie("registerDay", // 存储值的key
new Date().Format("yyyy-MM-dd"), // 当天日期
new Date() + 48 * 3600 * 1000 // 48小时过期
)
// 登录注册点位,其中 68 是点位ID
window.webfunnyEvent(68).trackEvent({
shouJiHao: "13345678901", // 手机号 | 类型:文本 | 描述:用户的手机号,可作为唯一标识
yongHuXingMing: "webfunny", // 用户姓名 | 类型:文本 | 描述:用户昵称
xingWeiMiaoShu: "注册", // 行为描述 | 类型:文本 | 描述:描述用户的行为
xiangChaiTianShu: 0, // 相差天数 | 类型:数值 | 描述:从注册到登录相差天数
});2. 登录的时候,计算跟注册相差的天数 daysDiff
/** 登录逻辑 */
// 取出注册的日期,获得时间戳
const registerTime = new Date(window.webfunnyEventUtils.getWfCookie("registerDay"))
// 获得当前的时间戳
const todayTime = new Date().getTime()
// 获得相差几天
const daysDiff = Math.floor(todayTime - registerTime / (1000 * 60 * 60 * 24))
// 登录注册点位,其中 68 是点位ID
window.webfunnyEvent(68).trackEvent({
shouJiHao: "13345678901", // 手机号 | 类型:文本 | 描述:用户的手机号,可作为唯一标识
yongHuXingMing: "webfunny", // 用户姓名 | 类型:文本 | 描述:用户昵称
xingWeiMiaoShu: "登录", // 行为描述 | 类型:文本 | 描述:描述用户的行为
xiangChaiTianShu: daysDiff, // 相差天数 | 类型:数值 | 描述:从注册到登录相差天数
});四、分析策略,怎么计算次日留存率
分子:手机号去重,行为描述=登录,相差天数=1
分母:手机号去重,行为描述=注册,计算日期偏移 -1

好的,这样就可以将登录注册的次日留存率计算出来了,你学会了吗?

