Hello,大家好,欢迎使用webfunny。今天我们将介绍一下如何接入飞书的登录系统。
友情提示:如果飞书侧已经配置好了,可以直接跳到第六步阅读。
一、创建飞书网页项目
进入飞书开发者后台,创建企业自建应用,命名「webfunny」(名字自己起哈)
二、应用创建完成后,获取应用凭证
应用创建完成后,会生成两个重要凭证,appId、appSecret,复制以备用。
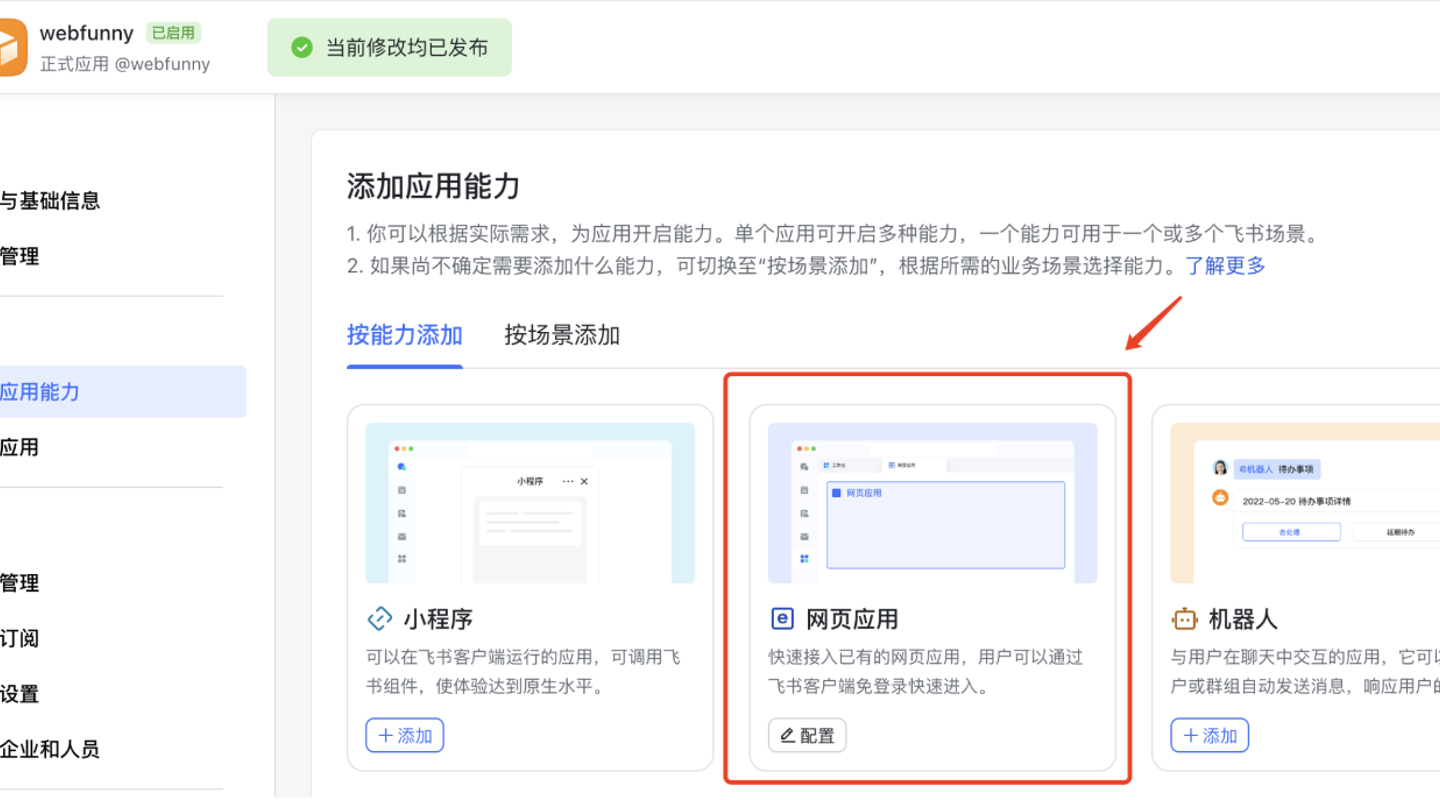
三、添加应用能力
1. 在添加应用能力菜单中选择「网页应用」

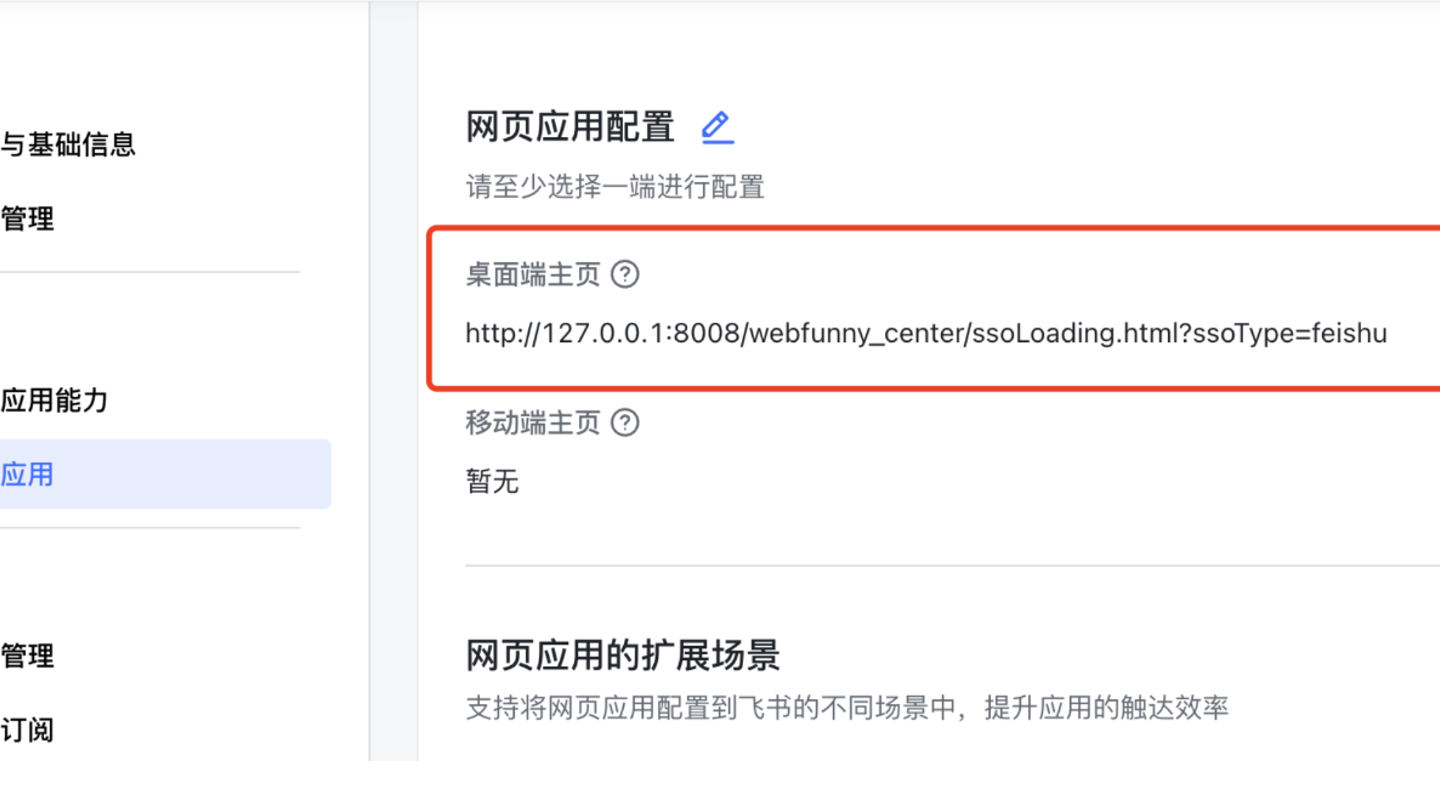
2. 在网页应用中,配置桌面端主页,可以配置本地ip进行测试。
本地测试,主页地址:http://127.0.0.1:8008/webfunny_center/ssoLoading.html?ssoType=feishu
发布线上,主页地址:https://www.xxx.com/webfunny_center/ssoLoading.html?ssoType=feishu

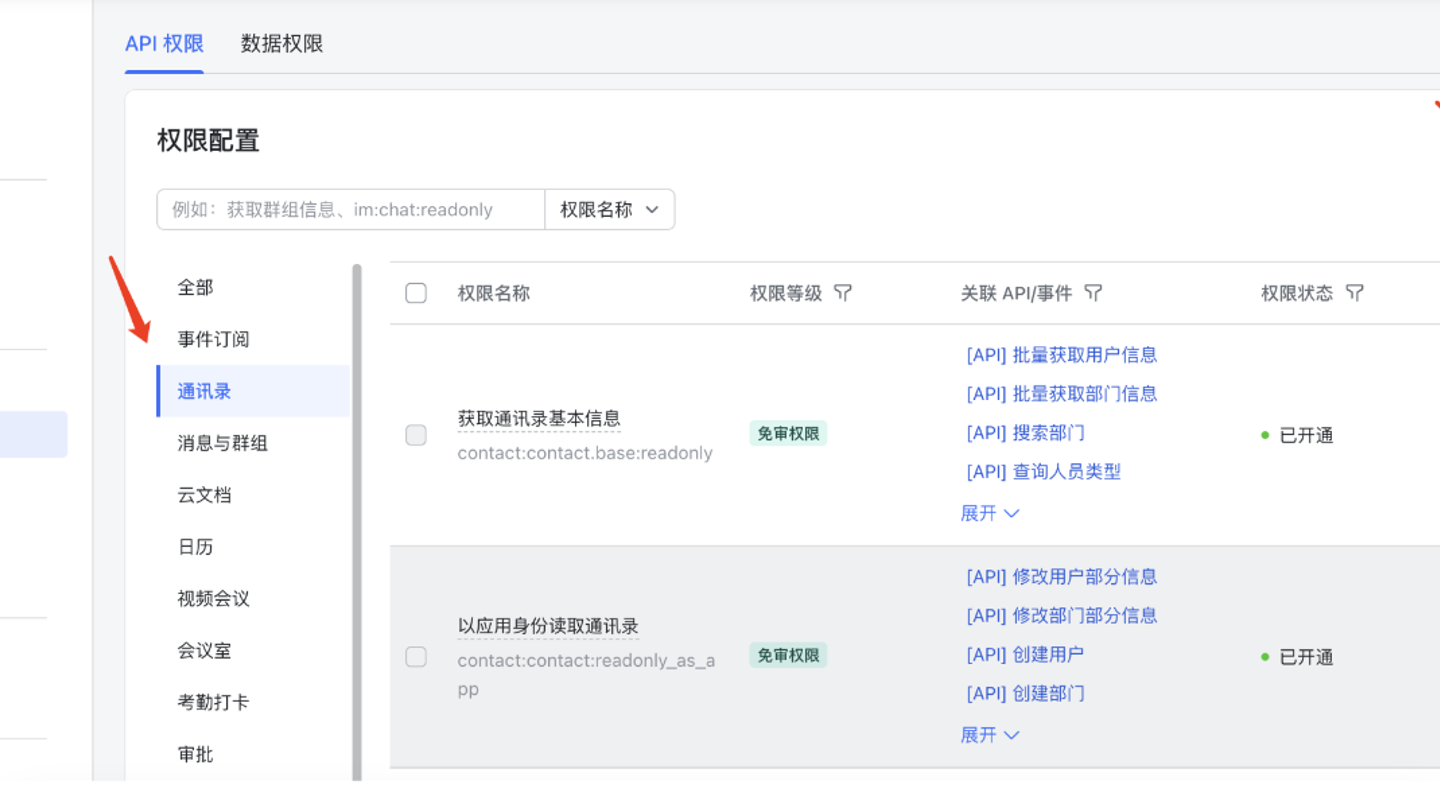
四、权限管理配置
找到通讯录,在通讯录里找到「获取用户邮箱信息」、「获取用户手机号」,勾选这个三个权限,然后点击批量开通,这里需要飞书管理员审批开通哦。
用途:因为webfunny需要用手机号或者邮箱创建账号,最好两者都能给到。如果没有邮箱,默认使用手机号进行填充。

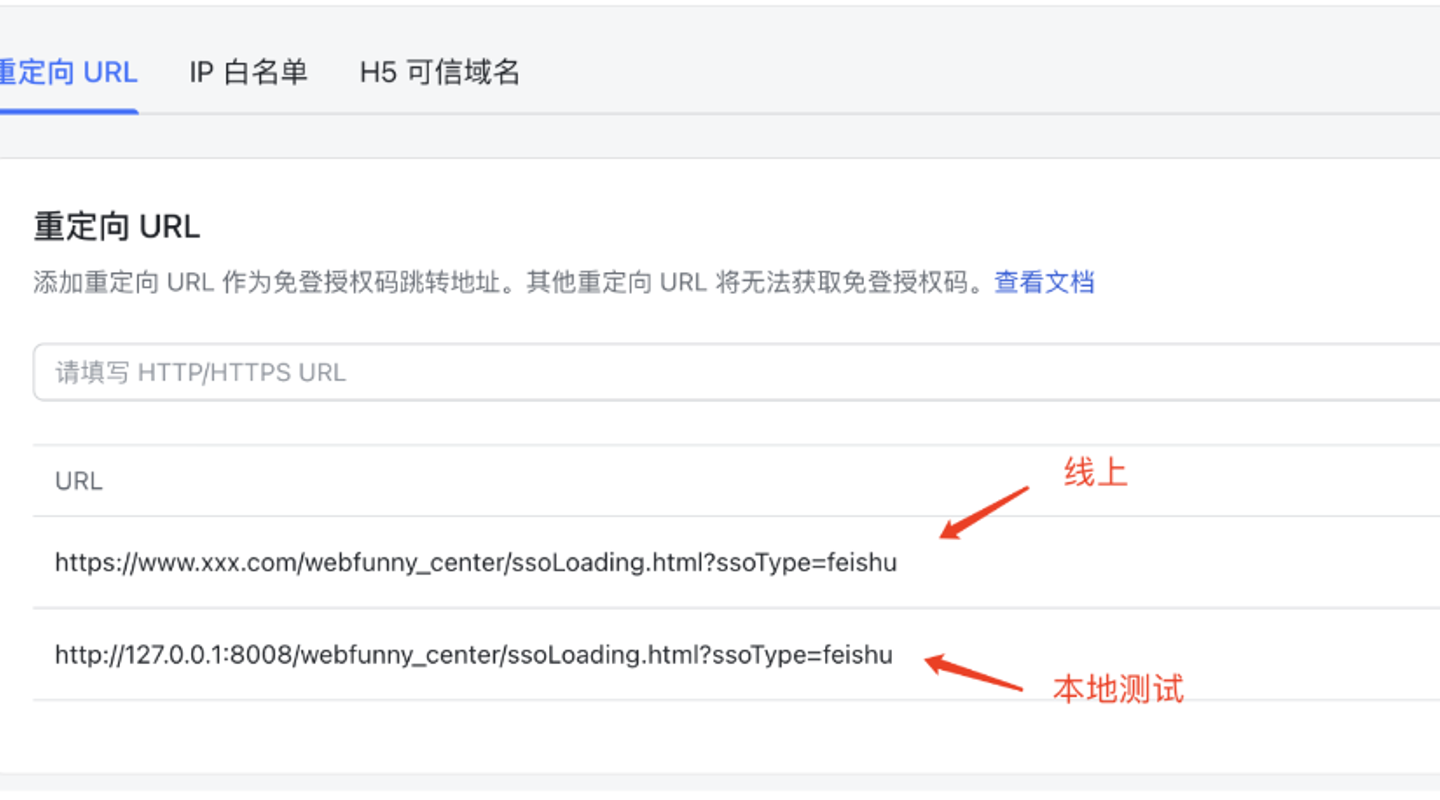
五、安全设置
1. 设置重定向URL,注意:?ssoType=feishu 一定要加上哈。

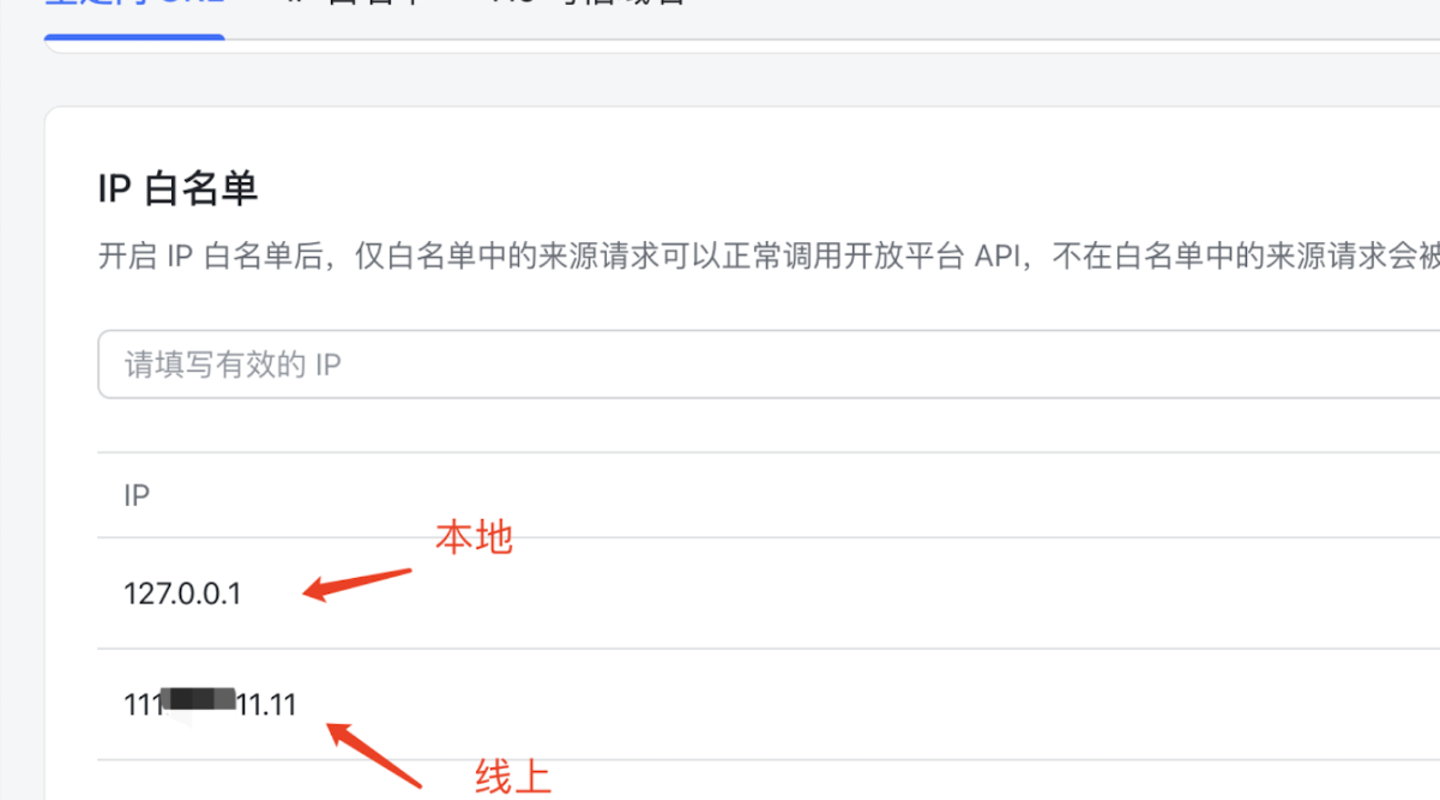
2. 设置IP白名单,本地需要设置127.0.0.1,才能测试哦

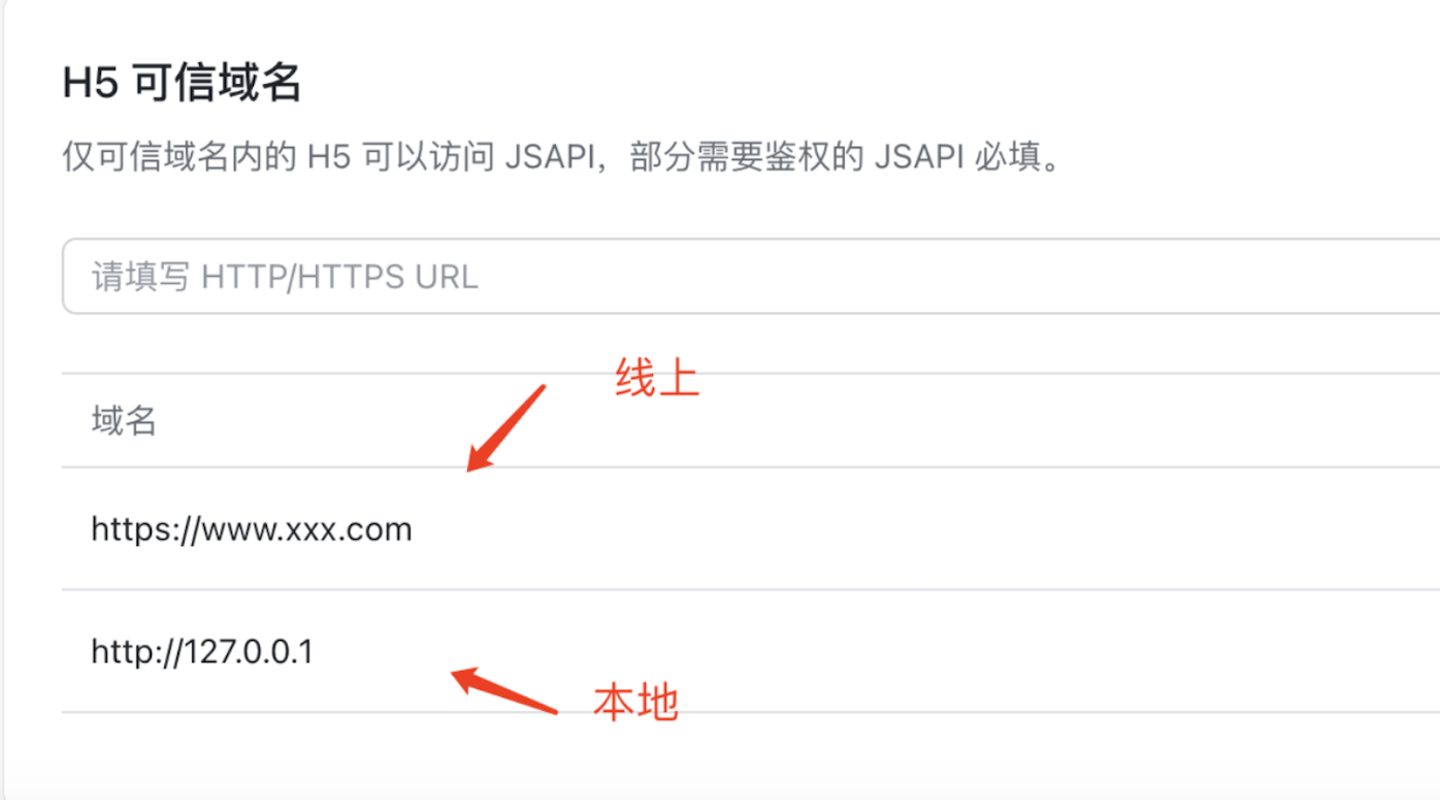
3. 设置可信域名,注意:本地不需要带端口号

六、配置webfunny参数
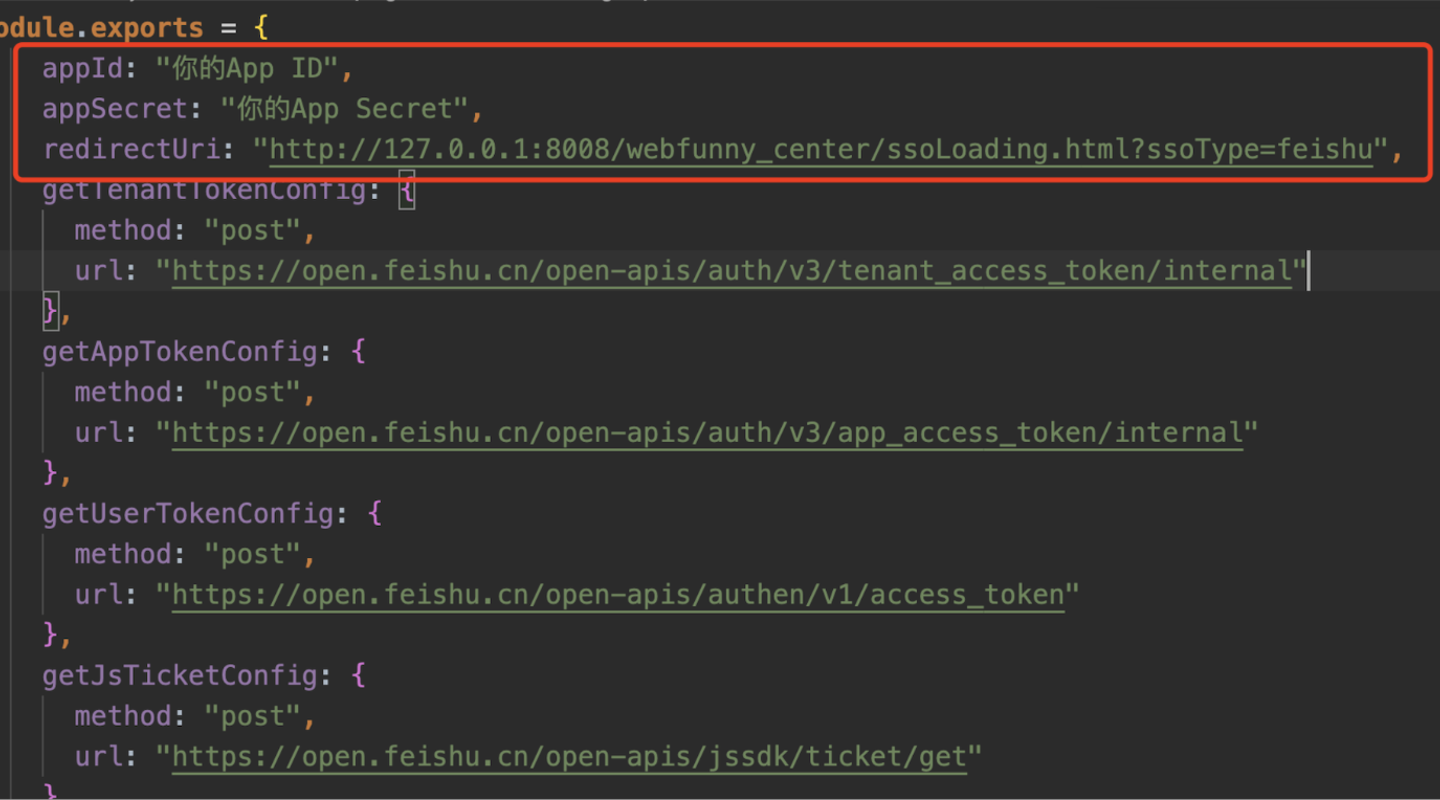
进入webfunny_monitor/center/sso/feishu.js 文件中,填写你的配置项,如果没有这个文件,可以执行npm run bootstrap生成。
如图所示,你只需要关注红框内的配置项就可以了。appId,appSecret 两个参数就是在第二步让你保存的备用数据。
redirectUri 就是在第三步,网页应用中配置的桌面端主页。注意:这个地址一定要跟桌面端主页一模一样哦。

好的,webfunny接入飞书就算完成,快去试试吧。

