hello,大家好,欢迎使用webfunny前端监控系统,最近有很多小伙伴对项目的创建和探针的安装产生了疑问,所以我今天就在这里细致的讲解一下项目创建和探针安装的具体过程。
如果没有趁手的前端项目试验,可以使用我们的demo项目进行测试,DEMO下载地址
一、创建项目
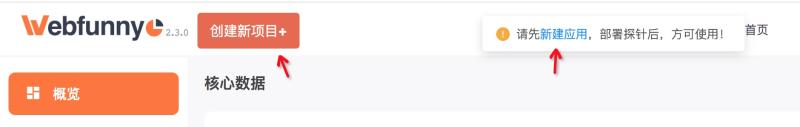
1. 当你登录进来的时候,页面会提醒你先创建一个项目,没有项目就什么也做不了。

2. 进入创建项目的选项,里边会有「H5项目」、「微信小程序」、Uni-App三种项目,别选错了。 PS:「H5项目」包含 PC、web、h5等浏览器能够打开的项目。
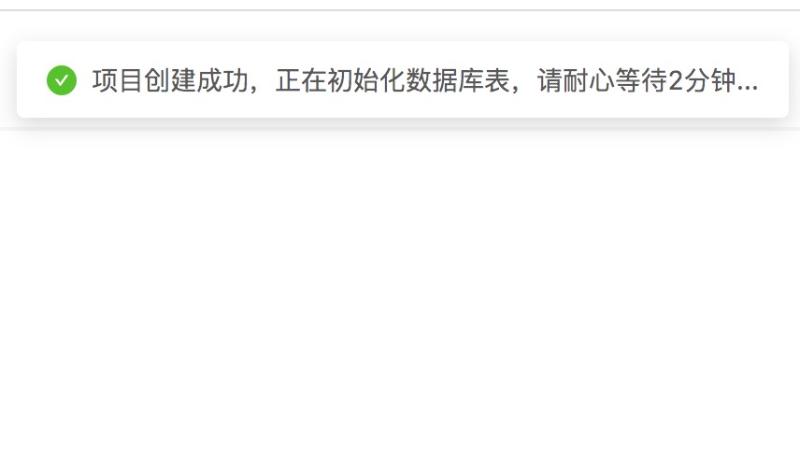
创建完成后需要等待2分钟,系统需要自动创建今天的数据库表,请耐心等待哦。在这期间请勿做其他操作。


二、探针安装方式
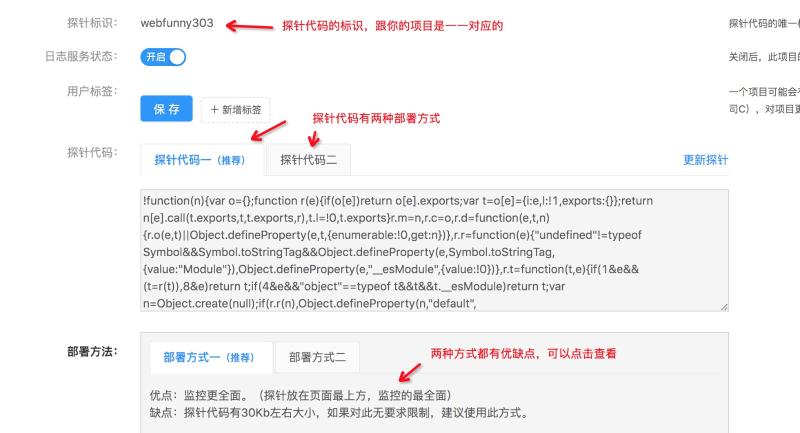
目前探针的部署方式有两种,我分别列出了他们的优缺点,研发同学可以根据需要决定采用哪种方式。

三、区分环境安装
因为一个项目一般都会有本地、测试、和生产等多套运行环境,所以我们必须要对其进行区分。我们也有多种方法对环境进行区分。
第一种、在webpack中配置环境变量,不同的环境变量就加载不同的探针代码。
webpack配置如下,使用HtmlWebpackPlugin插件来配置变量的值:
// 根据环境设置变量的值
new HtmlWebpackPlugin({
webfunny: "prod"
})html模板配置如下:
<% if(htmlWebpackPlugin.options.webfunny==="qa") { %>
<script>
/** qa环境探针代码 */
</script>
<% } %>
<% if(htmlWebpackPlugin.options.webfunny==="staging") { %>
<script>
/** staging环境探针代码 */
</script>
<% } %>
<% if(htmlWebpackPlugin.options.webfunny==="prod") { %>
<script>
/** 生产环境探针代码 */
</script>
<% } %>
第二种、有些公司的项目代码只会打包一次,无法区分环境变量,不用担心,我们可以通过域名来区分不同环境的探针
html模板配置如下:
<script>
var webMonitorId = "";
var url = window.location.href;
if (url.indexOf("prod") !== -1) { // 生产环境
webMonitorId = "webfunny_101";
} else if (url.indexOf("staging") !== -1) { // staging环境
webMonitorId = "webfunny_102";
} else if (url.indexOf("qa") !== -1) { // 测试环境
webMonitorId = "webfunny_103";
}
window.sessionStorage.CUSTOMER_WEB_MONITOR_ID = webMonitorId;
/** 这里插入探针代码 */
</script>
四、传入userId
这里我必须要强调一下,有些用户担心userId传入时机晚会导致我们监控不到,这里我来解释一下:webfunny是通过内置id来区分用户的,你们传入的userId只是用来跟我们的内置id做关联的,所以传入时机晚一点,或晚很多都没有关系,只要你在用户的生命周期中传入过userId,我们就能够关联上,请放心。
可以传入用户信息有三种:1. 用户的userId,是让你们用来查找用户的,必传;2. 用的tag,这个是用户的标签(比如:角色A、公司B等等);3. 项目版本号(projectVersion),是用来让你查看你们项目每个版本号还有多少人在访问的。
userId的传入方法如下:
window.localStorage.wmUserInfo = JSON.stringify({ userId: 'userId', userTag: 'tag', projectVersion: '1.0.1' })
如果了解以后,其实整个过程不到两分钟,你看懂了吗?如果还有疑问可以给我留言哦。

