Webfunny现在支持微信小程序、uni-app的埋点探针了,两个平台集成探针的方式很相似
一、微信小程序的集成
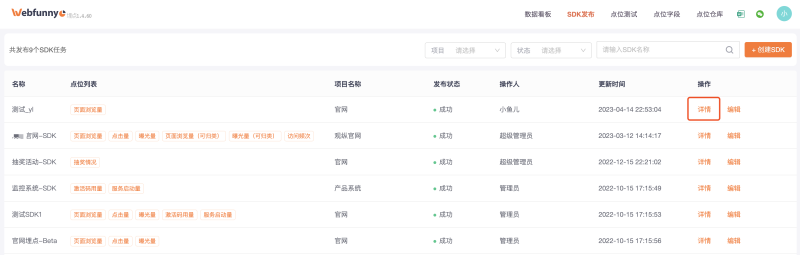
(1)如何下载对应点位的SDK如下图操作
打开菜单中“SDK发布”,进入列表中的详情页

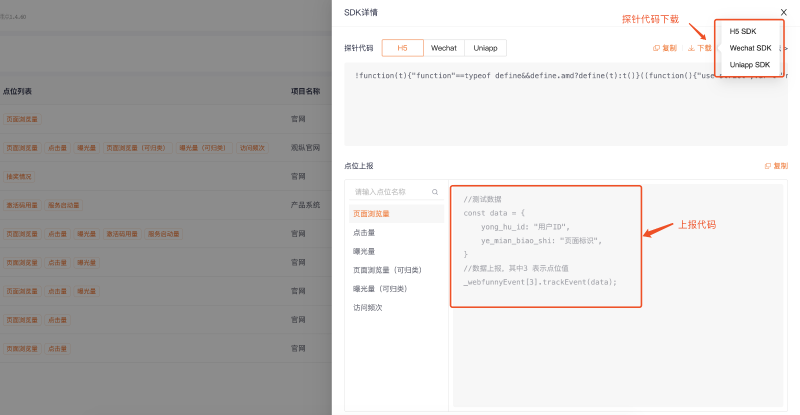
下载Wechat探针代码:

(2)下载对应的wechat sdk后,复制SDK代码。在小程序项目的 utils 目录下创建一个js文件,命名为:webfunny-track.wx.umd.js,并将SDK代码复制到这个文件中保存。
(3)在小程序项目中找到app.js文件,通过以下方式初始化SDK代码,并调用即可。
//1、在项目主入口app.js中添加如下代码
import "./utils/webfunny-track.wx.umd.js";
wx.webfunnyEvent = function (pointId) {
if (wx._webfunnyEvent && typeof (wx._webfunnyEvent) === 'object') {
if(Object.prototype.hasOwnProperty.call(wx._webfunnyEvent, pointId)) {
return wx._webfunnyEvent[pointId];
} else {
console.warn('pointId error');
return { trackEvent: () => { } }
}
} else {
console.warn('please check SDK');
return { trackEvent: () => { } }
}
}
//2、调用方式为
//测试数据
const data = {
age: 20,
name: '张三'
}
wx.webfunnyEvent(10).trackEvent(data);
二、uni-app的SDK集成
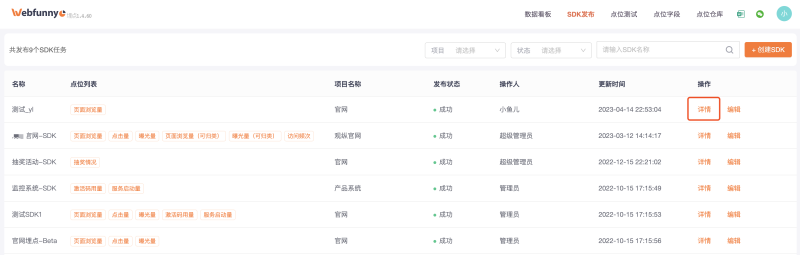
(1)如何下载对应点位的SDK如下图操作
打开菜单中“SDK发布”,进入列表中的详情页

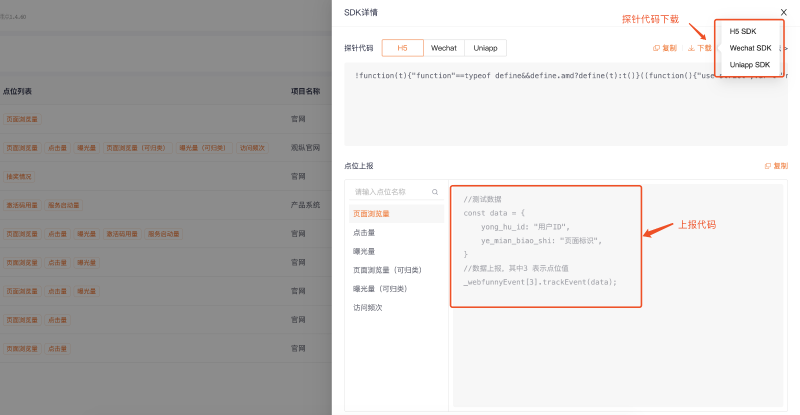
下载Uniapp探针代码:

(2)下载对应的uniapp sdk后,复制SDK代码。在uni app项目的 utils 目录下创建一个js文件,命名为:webfunny-track.uni.umd.js,并将SDK代码复制到这个文件中保存。
(3)在uni app项目中找到main.js文件,通过以下方式初始化SDK代码,并调用即可。
//1、在项目主入口main.js中添加如下代码
import "./utils/webfunny-track.uni.umd.js";
uni.webfunnyEvent = function (pointId) {
if (uni._webfunnyEvent && typeof (uni._webfunnyEvent) === 'object') {
if(Object.prototype.hasOwnProperty.call(uni._webfunnyEvent, pointId)) {
return uni._webfunnyEvent[pointId];
} else {
console.warn('pointId error');
return { trackEvent: () => { } }
}
} else {
console.warn('please check SDK');
return { trackEvent: () => { } }
}
}
//2、调用方式为
//测试数据
const data = {
age: 20,
name: '张三'
}
uni.webfunnyEvent(10).trackEvent(data);

