
背景
最近在帮忙设计一款关于APP上可以进行问卷调查的任务,于是网上搜索的相关知识,找到了survey.io这个前端组件,用起来感觉很不错,推荐给大家使用。
一、优点:
SurveyJS完全可定制的调查、表格和测验,无缝集成到您的应用程序中。
SurveyJS 超越了基于云的调查
• 在您的应用程序中嵌入调查
• 将调查创建者添加到您的应用程序
• 实施您自己的数据存储
二、SurveyJS的使用
去SurveyJS官网注册创建自己的账号,用来实时保存自己编辑的文件,地址:https://surveyjs.io/Service/MySurveys

1、创建自己的第一个问卷调查
我们平时有很多关于不同知识的问卷调查,那么这些问卷该如何保存下来了呢?这次未编辑完成,下次还想进来从新从上次编辑的地方开始编辑,该如何实现呢?别急,SurveyJS已经帮我们做好了这一步,再也不用担心问卷的丢失。
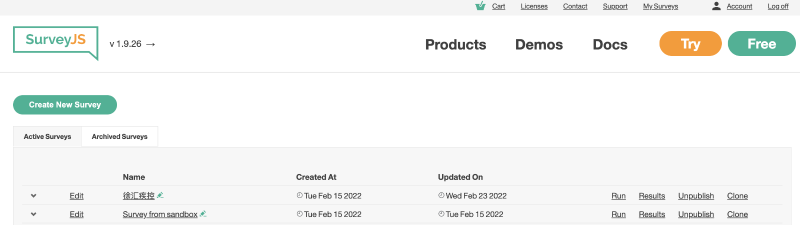
点击Create New Survey来创建一个问卷调查。

2、创建问题页面
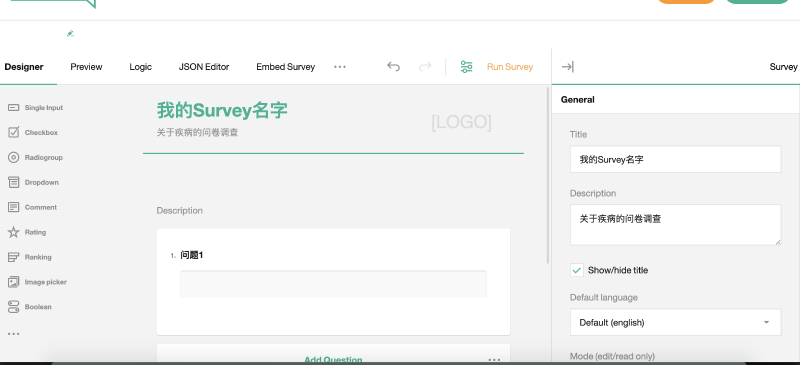
所有问题依赖于页面来展示,所以需要在每个页面上新建问题,属性有Name、Title、Description,Is visible?、Read only。
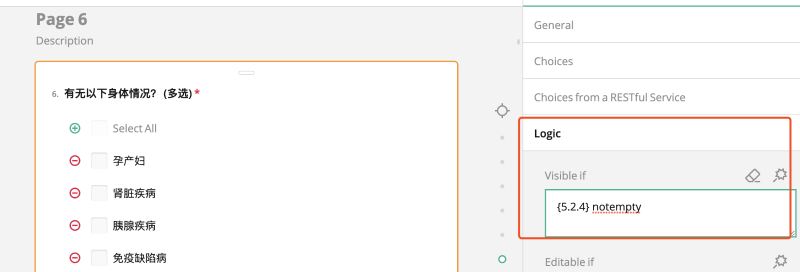
Logic可以设置问题的先后顺序,以及满足什么条件下可以进入该问题
例如问题放在5.2.4页面之后,那我们可以这么定义Logic的Visible if的值了:

3、创建问题
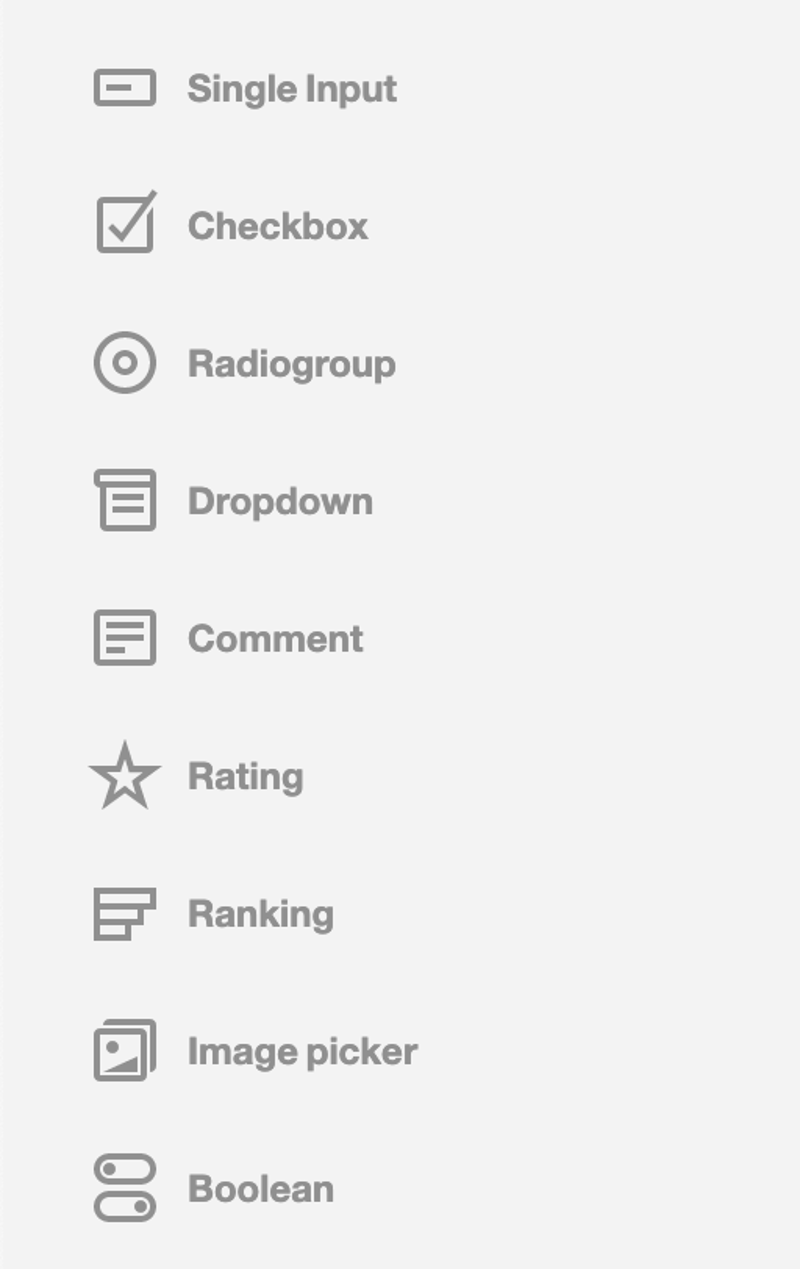
问题类型有很多种,具体如下:
文本框Single Input、复选框Checkbox、单选框Radiogroup、图片image、文件file、html、Panl等等

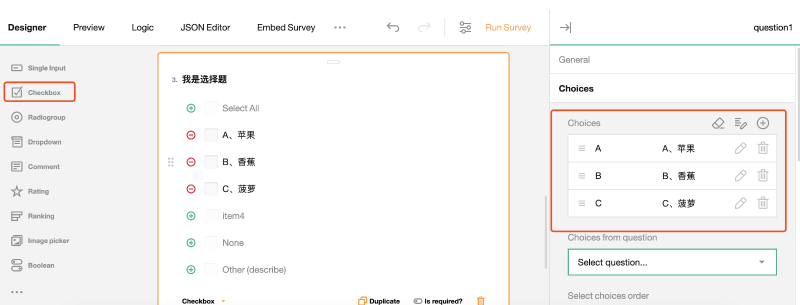
4、选择题问题设计
我们选择复选框类型Checkbox,然后设置每个选项的值Choices,每个选择有自己的答案和描述,相等于key和value一样,我们对应设计好就可以了。

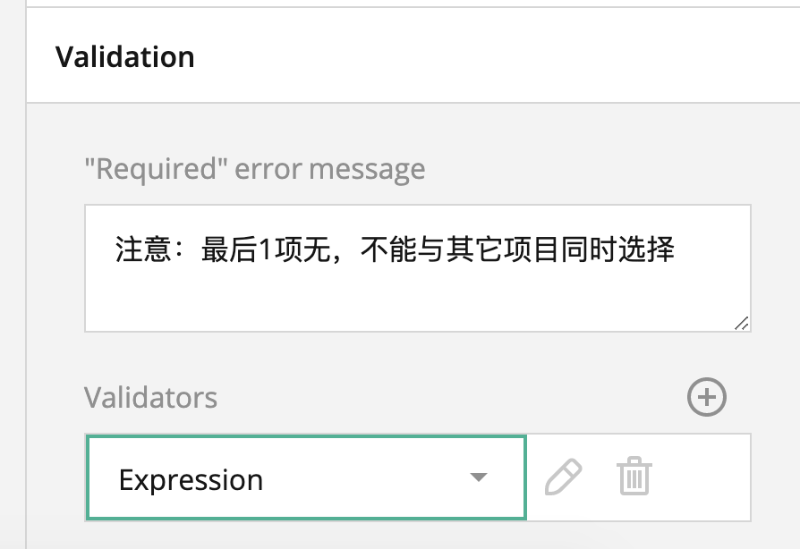
这里有个特殊情况就是会有一些答案和其他答案不能同时选择的场景,这就需要设计这个问题的表达式Validation了,我们要定义text和expression。

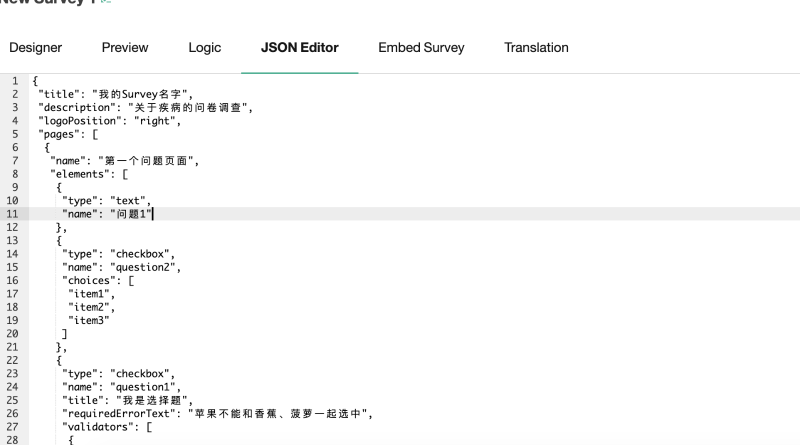
JSON表达式如下:
"validators": [
{
"type": "expression",
"text": {
"zh-cn": "注意:最后1项无,不能与其它项目同时选择"
},
"expression": "({5.2.5} anyof ['孕产妇', '肾脏疾病', '胰腺疾病', '免疫缺陷病', '肿瘤', '糖尿病', '其它'] and {5.2.5} notcontains '无') or ({5.2.5} = ['无'] and {5.2.5} notcontains '其它' and {5.2.5} notcontains '糖尿病' and {5.2.5} notcontains '肿瘤' and {5.2.5} notcontains '免疫缺陷病' and {5.2.5} notcontains '胰腺疾病' and {5.2.5} notcontains '肾脏疾病' and {5.2.5} notcontains '孕产妇')"
}
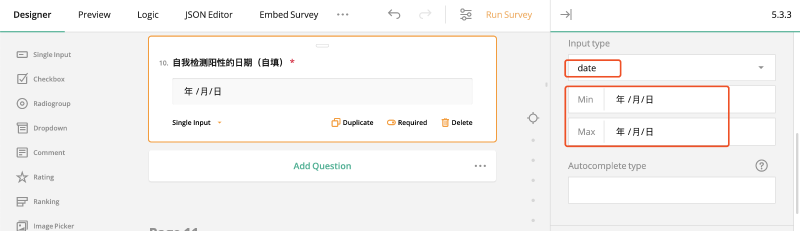
]5、时间选择控件设计
我们要把input type类型设置为date类型

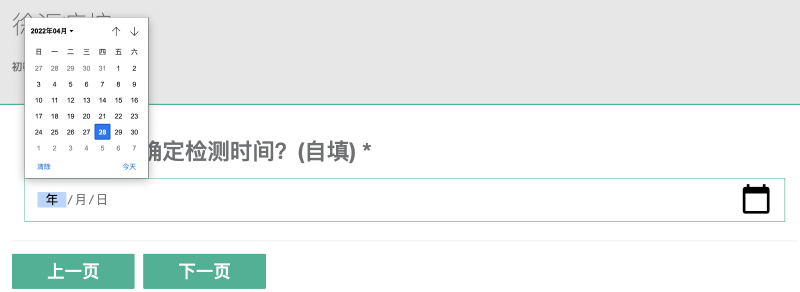
效果如下:

三、发布问卷
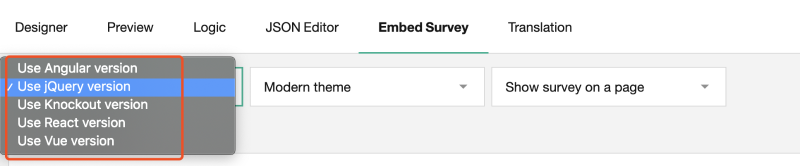
支持多种前端语言的版本,有Angular、Jquery、Knockout、React和Vue。首先打包成JSON格式,然后选择哪种语言


这里以Jquery为例,引入方式如下:
Scripts and styles:
<!-- Your platform (jquery) scripts -->
<link href="https://unpkg.com/survey-jquery@1.9.26/modern.css" type="text/css" rel="stylesheet"/>
<script src="https://unpkg.com/survey-jquery@1.9.26/survey.jquery.min.js"></script>
HTML:
<div id="surveyContainer"></div>效果如下:


