-
标签: 埋点系统 共 5 个结果.
-
Hello,大家好。在当今数字化时代,理解用户行为成为了企业成功的关键之一。随着互联网的发展,用户与网站、应用和产品的互动变得愈发复杂而多样化。在这样的背景下,埋点系统成为了洞察用户行为的重要工具之一。而其中的热力图分析,则更加直观的帮助我们分析用户的喜好。 之前我们介绍了什么是热力图,以及它如何成为理解用户行为的有力工具。今天我们从技术的角度来看,如何实现热力图效果呢? 热力图是埋点系统必不可少的一项能力,可以来看看Webfunny一体化埋点
- 1年前
-
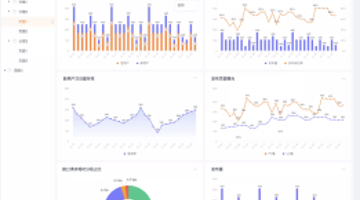
hello,大家好,埋点系统中,卡片的创建还有稍微有点复杂度的,有些概念不容易理解,有些小伙伴就无从着手了。 如大家所见,我们可以创建5中类型的卡片,柱状图、多折线图、柱线图、和堆叠图,还有漏斗图。 虽然只有五种看片类型,但是可以组合出多种数据...
- 1年前
-
埋点系统DEMO:演示效果 环境要求 请安装NodeJS,版本号:14.16.1及以上, 17.0以下。 第一步、下载(clone)最新部署包,初始化 1.本地克隆代码$:' git clone https://github.com/a597...
- 1年前
-
大家好,我们已经正式发布了webfunny的官方镜像:https://hub.docker.com/repository/docker/webfunny/webfunny_event 部署前提是你的服务器已经安装了Docker环境; 一、拉...
- 1年前
-
埋点系统使用文档
欢迎使用我们的埋点系统,它是一个轻量级、易使用,埋点分析一体化的产品,用户可以根据自己的需求,创建不同的埋点,选择不同的图形在数据看板中来展示分析数据,我们支持单个数据的展示,有适用于体现数据的变化趋势,也有适用于体现总...- 1年前
- 1